Are you looking for a way to customize the color of the Genesis Simple Share Button? Let me explain to you how you can change it with simple CSS.

*Update September 2018: I switched to the Social Warfare plugin and therefore don’t use the Genesis Simple Share plugin at the moment. Anyway, this tutorial still works and is easy to set up.
I was looking around for beautiful looking simple share buttons, but all fancy plugins I tried did slow down my page. The Genesis Framework, which I am using on my Wordpress site, comes with a plugin called “Genesis Simple Share“, which they recommend to use (of course as it is from themselves ?). It’s very lightweight, which means it doesn’t slow down your page like all the other plugins.
Pros:
- Free
- Doesn’t slow down your page
- Created by Studiopress – a trusted company
Cons:
- No floating bar on each side
- No easy color adjustments
I prefer to have a plugin which is not the most beautiful one but does what it has to without slowing down my page and adding unwanted links and tracking URL’s to my page.
Let me help you to customize your Genesis simple share buttons to make them look pretty in your preferred color.
This is how my Genesis Simple Share Buttons look like

Fist, install the Genesis Simple Share Plugin and activate it.
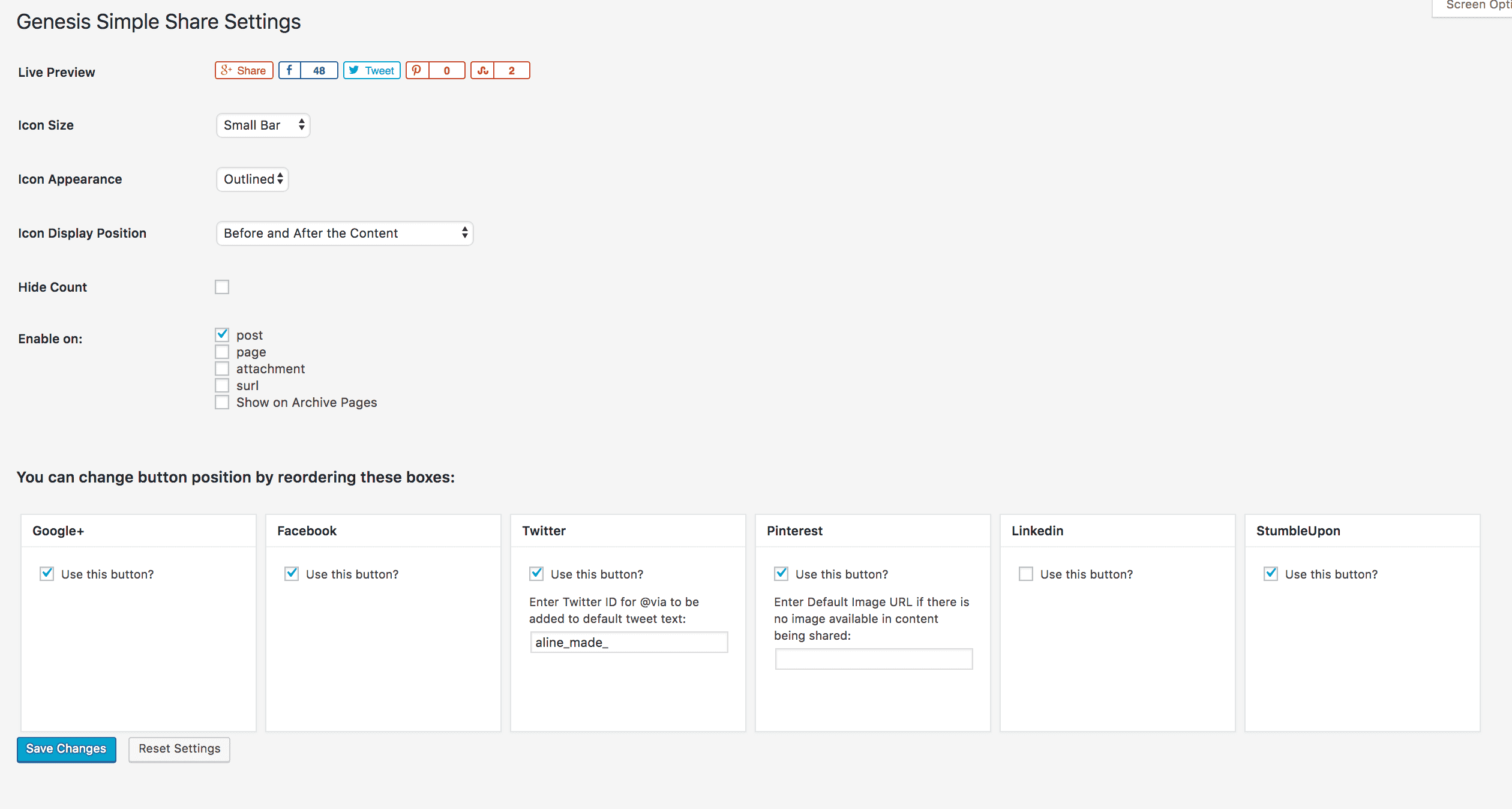
Then on your Dashboard go to the Section: “Genesis” – “Simple Share” – where you get to the Genesis Simple Share Settings.
For my CSS Code to work you must choose following Settings:
When you have done that, save the settings and go to “Appearance” – “Customize” – “Additional CSS”.
In this part, you can add additional CSS to your whole page. Just make sure to use valid code. Otherwise, it could break something on your website.
Now, you can add following CSS code:
/*Google Plus */
.share-outlined .googlePlus .share{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
.share-outlined.share-small .googlePlus .no-count .share,.share-outlined.share-medium .googlePlus .no-count .share {
border-right:none;
}
/*Facebook */
.share-outlined .facebook .share{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
.share-outlined .facebook .count{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
/*Twitter */
.share-outlined .twitter .share{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
.share-outlined.share-small .twitter .no-count .share, .share-outlined.share-medium .twitter .no-count .share {
border-right:none;
}
/*Pinterest */
.share-outlined .pinterest .share{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
.share-outlined .pinterest .count{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
/*Stumbleupon */
.share-outlined .stumbleupon .share{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
.share-outlined .stumbleupon .count{
color:#ffffff;
border-color:#ffffff;
background-color:#973B78;
}
To change the button color to your preferred cutsom color, you have to replace the hex color code on every item.
Only change the six numbers after each # with your hex color code. If you don’t know the hex color code, you can check it on the Converting Colors website. If you need some color inspiration, check out these color palettes by Color Hex.
Publish your settings and enjoy your beautiful customized colored Genesis Simple Share Buttons.


Hi April. I am very happy that I helped you with my CSS. I will attach the CSS to center it at the end, but I can not guarantee that it’s working with your theme. Make sure to double check it on your site with Google Chromes “Inspect Element”.
Here is the CSS code:
/*Center Share Buttons*/
.share-before {text-align: center;}
.share-after {text-align: center;}